2021.3
월간 회고는 해당 달이 끝나기 전에 쓰는게 목표였는데, 이미 3월도 다 지나고 4월도 중순을 향해가는 지금 계속 고민하다고 지난 3월 회고를 작성해보려고 한다. 사실 3월 회고는 3월에 생각이 났는데, 그 때가 소마 12기 면접까지 보고 결과를 기다리던 중이었다. 개인적으로 면접을 못봤다고 생각했고, 그래서 떨어질 것이라고 생각했지만 그래도 발표가 나기 전까지는 모르는거니까! 근데 그 발표가 4월 2일인가 그 때 나기 때문에 3월 회고 쓰면서 소마에 대해 붙었으면 좋게따... 이런거 썼다가 떨어지면 민망하기도 하고 쨋든 그래서 발표 나면 써야지! 라는 심정으로 3월 회고를 미뤘는데, 운이 좋게(?) 붙었다. 그래서 기분 좋음과 동시에 얼떨떨함이랄까 쨋든 정신 차리는 시간이 좀 필요했고, 최종 프로젝트도 얼마 남지 않아서 회고를 작성할 기운이 없었다... ㅎㅎ 그래서 학원 종강하면 써야지 했는데, 또 종강이 미뤄졌넹..? 그래서 결국 오늘 쓴다. (그리고 오늘은 사실 학원 종강날이다! 그래서 조만간 학원 후기도 써야지)
이미 4월 중순이라 4월의 기억들로 엉켜있지만, 그래도 3월에는 뭐했을까 적어보자!
SW 마에스트로 지원

3월 회고를 제 때 못썼던 이유였던 소마 지원이 3월에서 제일 큰 행사였다. 2월 회고에서 1차 코딩테스트를 보고 붙겠지? 했었는데, 역시 붙었고 덕분에 2차 코딩테스트 봤다. 그리고 2차 코딩테스트는 사실 붙으면 감사합니다, 떨어져도 할 말 없지 싶었는데 또 운좋게 붙었고 면접까지 가게 되었다. 진짜 면접까지 보게 될 것이라고 생각도 못했었고, 기술 면접도 준비해본 적이 없어서 일주일 내내 처음으로 개발자로써 면접을 준비해봤다. 그동안 내가 얼마나 코드를 쓰는 것에 급급했는지 반성도 할 수 있었고, 알고는 있지만 제대로 정리하지 않았던 개념들도 정리해볼 수 있었던 시간이었다. 그렇게 면접을 봤지만, ㅎㅎ 역시나 쉽지 않았다. 그렇게 주변 사람들에게 망해써.. 라고 말해놓고 솔직히 사람인지라 기대도 쪼금 했는데, 붙었다. 이건 3월에는 몰랐던거지만, 그래도 결과까지 적어야 읽기 좋잖아요..! 쨋든 자세한 소마 12기 지원 후기는 여기서! 읽으실 수 있습니당.
PALYDATA 최종 프로젝트
프로그래밍을 공부하기 위해 작년 10월부터 플레이데이터에서 인공지능 과정을 듣고 있다. 길다면 길고, 짧다면 짧았던 6개월이 벌써 지나고 4월 초면 학원을 수료한다. 그래서 3월은 한달 내내 최종 프로젝트를 진행하는 기간이었다. 나는 웹 프로젝트에 관심이 많았지만, 우리 팀원들 대부분이 머신러닝에 관심이 많아서 우리 팀은 머신러닝 프로젝트를 하기로 했다. 그래서 우리의 첫 번째 주제는 환율 예측 서비스였다. 첫 번째라고 말한 이유는.. 바로 그 주제가 엎어졌기 때문이다ㅜㅜ 환율 예측 프로젝트를 2주정도 진행하다가 여러 문제에 직면했다. 일단 환율 예측의 결과가 좋지 않다는 점, 환율 예측을 위한 데이터를 얻기 어렵다는 점, 환율 예측만으로 어떤 서비스를 할지가 애매하는 점들이 있었다. 그래서 결국 모든 팀원들과 상의 끝에 더 늦기 전에 다른 주제로 바꾸게 되었고, 그게 지금의 최종 프로젝트인 소설 추천 서비스 Stack Library이다.
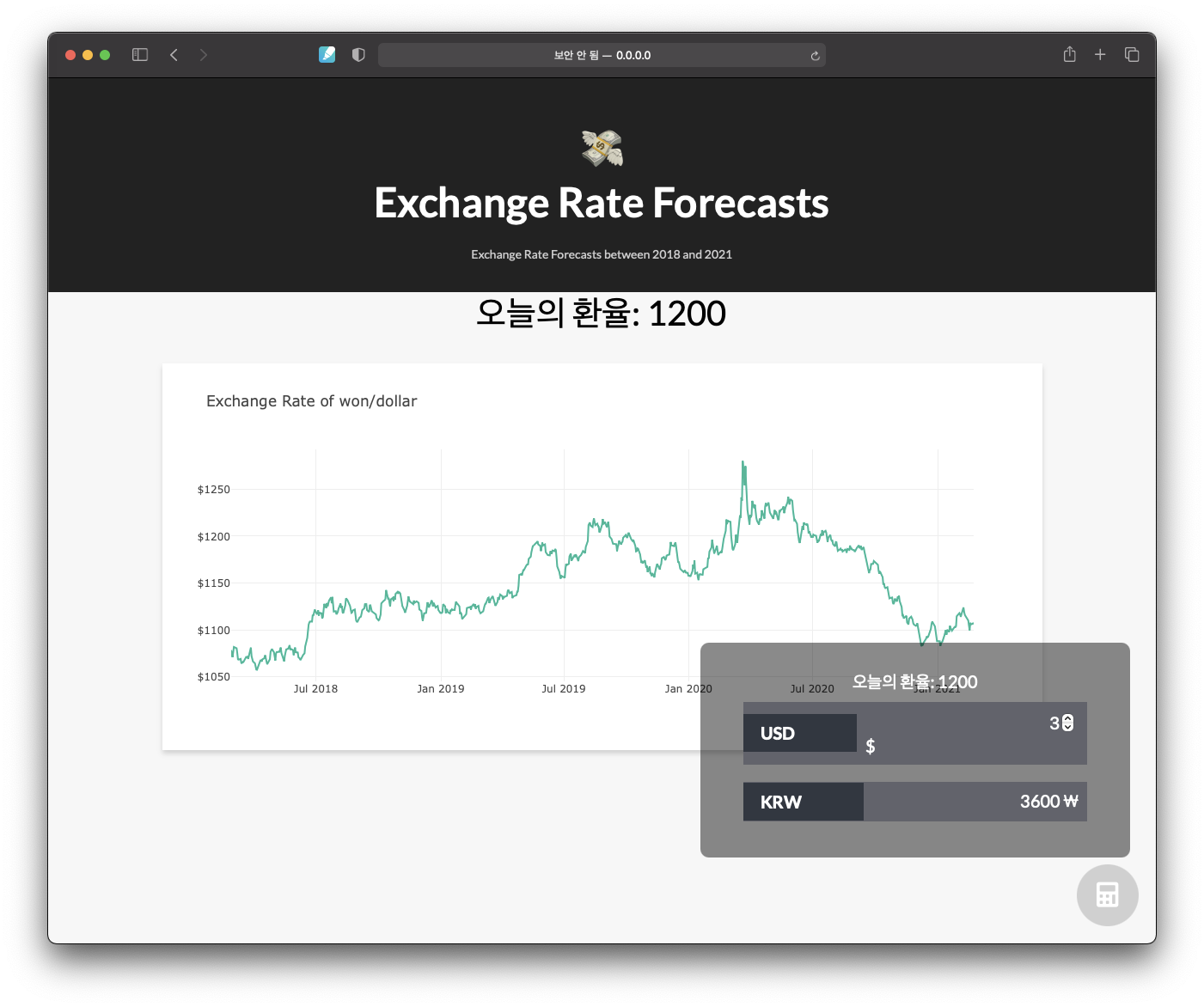
환율 예측 서비스

환율 예측 모델링이 어느정도 완성된 다음 웹으로 넘어가기로 했었기 때문에, 남는 시간에 조금씩 만들었던 화면이라 오랜만에 다시 봤는데 너무 이상하다.... 쨋든 이런식으로 환율 예측 데이터를 보여주고, 환율 계산기 등 필요한 기능이 있으면 조금씩 추가하는 방법으로 구상중이었었다. 데이터 시각화 작업을 위해서 Dash를 진짜 열심히 공부했었는데... Dash는 한국어 자료가 많지 않아서 공식 문서를 진짜 열심히 읽었다. 이렇게 내가 공식문서를 열심히 읽은적이 있나 싶을정도로.. 공식문서 밖에 볼만한 것이 없었다ㅜㅜ 그러다가 슬슬 Dash가 익숙해질 때쯤 주제가 바뀌어서 많이 아쉬웠다.
소설 추천 서비스 Stack Library

web UI도 있는데, 모바일이 한눈에 보기 더 좋아서! 최종 프로젝트 발표가 4월 초여서 4월 초에는 계속 마무리 작업인 발표랑 서버 배포 등에 신경을 썼었고, 3월에는 기능적인 것들은 다 끝난 상황이었다. 유저가 좋아하는 장르를 알기위한 문항을 만드는게 엄청 어려울 것이라고 생각했었는데, 역시 사람이 여러명 모이니까 생각보다 금방 끝나서 다행인 부분이었다.
첫 프로젝트도 Flask를 이용한 프로젝트였는데, 최종 프로젝트도 Flask를 이용했다. 같은 기술을 사용해서 처음과 끝을 진행했더니 확실히 실력이 많이 늘었구나를 확인하기 좋았다 ㅎㅎ 처음에는 Flask 가상환경 구축하는 것부터가 일이였고, 프론트엔드는 템플릿을 다운받아서 만들었었다. 하지만 지금은 프론트엔드도 처음부터 내가 다 만들었고, Flask를 이용해 백을 만들고 프론트와 데이터를 통신하는 것까지 다 만들었다! 그냥 딱 봤을 때는 그렇게 많이 발전했나, 싶은데 코드를 보면 처음과 확실히 다르다. 코드가 자신있다는 점이 기분이 제일 좋은 것 같다.
정보처리기사 필기 합격

가채점을 했을 때 점수가 안정적이어서 합격할 줄 알아서 사실 결과가 나오기도 전에 대학 졸업 증명서 서류는 이미 제출도 해놨었다. 확인 결과 당연히 합격이었고, 그래서 3월 31일에 실기 접수도 했다. (하지만 글을 쓰는 시점인 4월 중순의 내가 미리 말하자면 취소했다...ㅎㅎ 소마 합격으로 다른 공부하느라 바빠서 정처기 공부를 못할 것 같았다 ㅜㅜ)
비전공자라 CS 지식이 너무 부족하다고 생각해서 접수한 시험이었는데, 준비하면서 이게 과연 필요한가 라는 생각도 종종 했었다. 근데 이번에 소마 면접을 보면서 물어보시는 CS 지식이 정처기를 공부하면서 나왔던 내용들이 많아서 공부하기 잘했다는 생각이 들었다. 정처기 준비안했으면 면접에서 진짜 더 탈탈 털렸을 것이다... 필기 유효기간이 2년이니까 2년 안에 실기 꼭 따야지.
노마드코더 - CSS Layout 강의 수료 및 챌린지 성공🥳


프론트엔드와 백엔드에서 계속 고민을 하다가 3월에는 프론트엔드 쪽으로 어느정도 결정한 상황이었다. 물론 최종 목표는 풀스택!이지만 ㅎㅎ 백엔드도 재밌는데, 프론트엔드가 더 재밌을 뿐이라서. 쨋든 그래서 오랜만에 CSS도 복습할 겸 챌린지를 성공해서 30% 쿠폰을 얻을 겸 듣게 된 강의였다. 사실 프로그래밍 처음 배울 때 배웠던 것이 HTML, CSS였는데 그때는 진짜 CSS가 너무 어려웠었다.. 가운데정렬이 이렇게 힘든 일이었다니..를 외치며 매일 매일 절망이었는데 오랜만에 CSS를 다시 하니까 이번에는 또 너무 쉬운거다.. ㅎㅎ 아까 Flask 얘기하면서도 많이 늘었구나, 생각했었는데 CSS로 무언가를 만들 때 뚝딱 만들 수 있다는 점에서도 진짜 실력이 많이 늘었다고 생각된다. 덕분에 챌린지가 이렇게 쉬워도 돼? 라는 생각을 하면서 어려움 없이 챌린지도 성공할 수 있었다. 하지만 여전히 JS 챌린지는 무섭다.. 언제쯤 성공하지.
아, 그리고 최근에는 node.js에도 관심이 생겨서 30% 쿠폰으로는 node.js를 배워볼까 한다!
드림코딩 - 리액트
프론트엔드 프레임워크의 꽃이 바로 리액트가 아닐까, 라고 개인적으로 생각하는데 그만큼 유명하고 많은 회사에서 사용하고 있는 것으로 알고 있다. 그래서 예전부터 정말 배우고 싶었는데, 자바스크립트 기초가 안되어있는 상황에서 배우면 프레임워크에만 너무 의존하게 될까봐 자바스크립트를 어느정도 공부한 후에 배워야지 했는데 그게 지금이다. 자바스크립트를 좀 더 열심히 했으면 리액트도 좀 더 빨리 공부할 수 있었을텐데 싶지만 그래도 그동안 파이썬, 자바, MySQL 등 다양하게 공부해봤으니 후회는 없다.
사실 쉬울줄 알았다. 이유는 모르겠지만, 바닐라 자바스크립트보다 리액트가 쉽다니까 다들. 이런 생각이었는데, 생각보다 리액트가 어려웠다. 처음 Flask를 배웠을 때의 막막함이기도 하고. 3월에는 꽤 어려웠는데, 4월에서 작성하는 지금은 그래도 조금 익숙해져서 그 때보다는 할만하다. 4월 회고 쓸 쯤에는 저 강의를 완강하기를 바라며!
노마드코더 - 리액트로 영화 웹 서비스 만들기
아, 사실 엘리쌤의 강의를 빠르게 듣지 못한 이유에는 중간에 다른 강의를 들은 탓도 있다. 엘리쌤 강의가 진짜 기초 쌓기에 좋고, 시간이 지날수록 훨씬 탄탄해진다는 장점이 있지만 아무것도 모를 때 듣기에는 어렵다, 솔직히. 그래서 개인적으로는 니꼬의 강의로 빠르게 해당 기술이 무엇인지 살펴보고, 엘리쌤의 강의로 개념을 탄탄하게 만드는게 베스트라고 생각한다. 그래서 엘리쌤 강의를 절반정도 듣다가 중간에 니꼬 쌤 강의로 돌아가서 빠르게 리액트로 무언가를 만들어본 후 다시 엘리쌤의 강의로 돌아온 상태이다.
엘리쌤 강의 다 듣고나면 니꼬 쌤 강의 중에도 리액트 관련 강의가 많아서 들어보고 싶은 것이 많다 ㅎㅎ
노마드코더 - Vanila JS로 그림판 만들기
아, 사실 이 강의는 3월 초에 들어서 2월에 들은줄 알았다. 이 때가 애플 클론코딩 하는 중이었는데, 그 때 캔버스가 어려워서 캔버스를 공부하다가 들은 강의었다. 그러고 보니까 강의 듣는거 진짜 많넹... ㅎㅎ 언제 다 듣냐..
일단 이거는 내가 니꼬 쌤 강의 듣고 만든건데, 해당 강의에다가 로컬 이미지를 직접 업로드해서 그 이미지에 그림을 그릴 수 있는 기능이랑 지금까지 그린 것을 다 없애는 clear 기능, 마지막으로 원하는 색을 선택할 수 있는 기능까지 추가로 더 작업했다. 더 자세한 내용은 TIL 블로그에 작성했으니까 여기서! 확인할 수 있다.
JavaScript30
JavaScript30는 30일동안 하루에 한 개씩 Vanila JS(Frameworks, Compilers, Libraries, Boilerplate 등이 없는 순수 자바스크립트)를 이용해 총 30개의 결과물을 만드는 강의이다. JavaScript 기본 문법이 어느정도 끝난 상황에서 JavaScript를 더 단단하게 만들기 위해 간단한 프로젝트를 찾아보는 중에 발견했다. 하루에 하나씩이 목표이긴 한데, 넉넉히 4월 안으로 끝냈으면 하는 바램으로 진행중이다.
JavaScript30 프로젝트는 진행하면서 TIL에 그 내용을 기록하고 있다. 그리고 아래는 내가 포트폴리오 용으로 만든 사이트이다! 진행하고 있는 JavaScript30 프로젝트를 한눈에 보기 좋아서 만들었다.
Interactive Web
프론트엔드로 결정하게 된 결정적 계기가 사실 Interactive Web이다. 프로그래밍 공부를 시작하기 전에는 사진도 찍고, 영상도 만들고 그랬었는데 Interactive Web이 모션그래픽과 비슷하다. 그래서 프로그래밍으로도 이렇게 매력적인 애니메이션을 만들 수 있구나라는 생각이 들어서 열심히 공부하는 중이었다. 근데 진짜 너무 어렵다... 오랜만에 삼각함수부터 시작해서 오랜 수학 개념도 다시 공부중이다 ㅜㅜ
구글의 Interactive 개발자이신 김종민 님의 유튜브를 많이 참고하면서 공부했다.
주짓수 화이트벨트 3그랄!

프로그래밍 공부 외에 가장 열심히 하는게 바로 주짓수이다. 이제 진짜 시작한지 1년정도 됐는데, 중간 중간 코로나 때문에 쉰거 생각하면 9개월 정도 다니지 않았나 싶기도 하고! 쨋든 1년 내내 코로나로 도장 닫을 때 빼고는 진짜 꾸준히 다녀서 벌써 3그랄이다. 내년에는 블루벨트가 될 수 있겠다는 희망이 보이기두 하고 ㅎㅎ 운동 이렇게 열심히 재밌게 하는 것도 중고등학생 때 농구 했을 때 다음으로 처음이라 진짜 오랜만이다. 프로그래밍 공부하면서 진짜 내내 앉아있느라 체력이 많이 줄었는데, 그래도 주짓수를 꾸준히 한 덕분에 안아프고 계속 공부를 할 수 있었지않나 싶다. 3그랄도 이미 과분하지만, 그래도 3그랄이 됐으니까 4그랄은 또 언제쯤 받으려나!
4월에는!
사실 이미 4월이 반정도가 지나버렸는데, 소마 합격 한 것을 알았으니까 그걸 기준으로 4월 계획을 세워보자면!
- 일단 최대한 많이 멘토링 들어보기! 나는 주변에 소마를 했던 사람들이 없다보니까 물어볼 사람이 없다..ㅜㅜ 그만큼 더 멘토링을 많이 듣고, 다양한 사람들을 만나보자. 그리고 먼저 연락해보기!
- 4월 중순에 챗봇 만들기 프로젝트가 있으니까 관련 인강 들어보기!
- 프로젝트 주제 생각해보기. 프로젝트는 진짜 해보고 싶은 걸 해야 그만큼 애정이 생기기도 하고, 나중에 거의 6개월동안 해야되는 프로젝트인데, 이왕이면 재밌는 주제로 잘 선택해서 해보고 싶다.
- 드림코딩 리액트 완강해서 리액트를 좀 더 자유롭게 써보기. 리액트가 익숙해져야 나중에 프로젝트 할 때나 당장 5월에 해커톤있을 때도움이 될 것 같다.
- node.js나 TypeScript 시작하기. 둘 중에 고민중이긴 한데 아무래도 당장 백엔드를 해야될 가능성도 무시못하기 때문에 node.js를 먼저 공부해보지 싶다. 30% 쿠폰 받은걸로 얼른 들어야지.
마지막으로 포트폴리오 만들기!!!!!! 진짜 슬슬 포트폴리오 웹 사이트를 만들어야할 것 같은데, 계속 미뤄진다... 조만간 애증의 투두리스트처럼 애증의 포트폴리오가 될 것 같다. 더 바빠지기 전에 만들어야되는데ㅜㅜ
'2dowon' 카테고리의 다른 글
| 2021.5-6 (0) | 2021.07.02 |
|---|---|
| 2021.4 (0) | 2021.05.01 |
| 일일커밋(Daily Commit) 100일 회고 (0) | 2021.04.12 |
| SW마에스트로 12기 지원 & 합격 후기 (8) | 2021.04.03 |
| 2021.2 (0) | 2021.02.27 |
댓글
이 글 공유하기
다른 글
-
2021.5-6
2021.5-6
2021.07.02 -
2021.4
2021.4
2021.05.01 -
일일커밋(Daily Commit) 100일 회고
일일커밋(Daily Commit) 100일 회고
2021.04.12 -
SW마에스트로 12기 지원 & 합격 후기
SW마에스트로 12기 지원 & 합격 후기
2021.04.03